作为一名优秀的web前端人员,不懂响应式布局怎么可以呢? 今天跟大家分享web前端开发和设计的干货:关于响应式布局的设计方法和响应式前端优化。
我们都知道,目前主流的pc屏幕的分辨率都是1366*768、1440*900 、1280*1024等大屏的显示器。
所以,我们设计的网页不能再按照1024的标准来设计或者是前端重构了。再加上现在移动互联网的趋势发展这么良好,错过移动互联网这个平台是我们的最大损失。
因为国内众多电商网站还是门户网站,移动端的流量要大于pc端的。
响应式的核心优势在于设计者可以为所有设备使用同一种模板,只需要用CSS来定制内容在各种大小屏幕上的呈现方式。
一、3种响应式布局的设计方法
1、中心定位,两侧自适应
这种方法是将内容和视觉居中,而且把尺寸控制在1000px以内。左右两侧就放一些辅助信息,让他们根据屏幕宽度自适应即可。
2、单侧定位,中心延伸展开
这个方法就是把主要的内容放在左侧。这是我们阅读习惯所决定的,然后右边放一些辅助信息。中间这块是自适应屏幕宽度内容。
3、腾讯称为的小切糕全屏响应式设计。
其实小切糕全屏响应式设计算是瀑布流里面的一种。是根据屏幕宽度进行计算,以一个比较小的单元格微基础,然后以2倍,3倍,4倍等方式进行拓展,并计算出最适合的完整组合。通常用在图片信息展示页面。

二、响应式布局的组成和常用插件介绍
(1)Media Query
Media Query的主要作用是根据不同的分辨率去调整一些不同的样式。由于目前主流的移动设备都基于ios和Android,这两者的自带浏览器都是webkit内核,因此我们可以使用viewport属性和Media Query技术实现响应式网页。通过这一方法,我们能实现让基准字号font-size在不同分辨率下显示不一样的内容。

(2)Fluid grid
Fluid grid也称流体布局,就是在PC端实现的基础上将一些元素的狂傲由固定调整为弹性制的百分比或是字体比例等。使用Fluid grid的网站能够根据屏幕宽度自动调整页面中每列的宽度,从而保证页面始终处于完整展现的状态,并且实现原有的基本功能。
(3)Flex box
Flex box是CSS3新添加的一种模型属性,它的出现有力的打破了我们常常使用的浮动布局、实现垂直等高、水平均分、按比例划分,可以实现许多我们之前做不到的自适应布局。如果你希望网站能以webapp的外观呈现在手机用户面前,那么,Flex box就是个不错的方式。Flex box和APP的结构很类似,头部底部全部固定,而中间部分的高度实现自适应。
10个免费的响应式布局HTML5+CSS3模板|最好的web前端资源
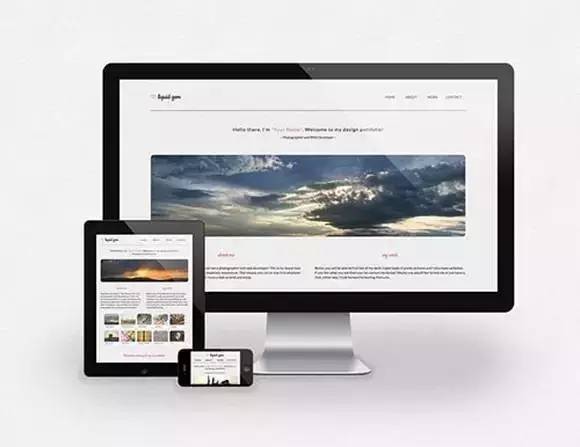
HTML5响应式布局网站模板下载,算是一个响应式布局学习案例。

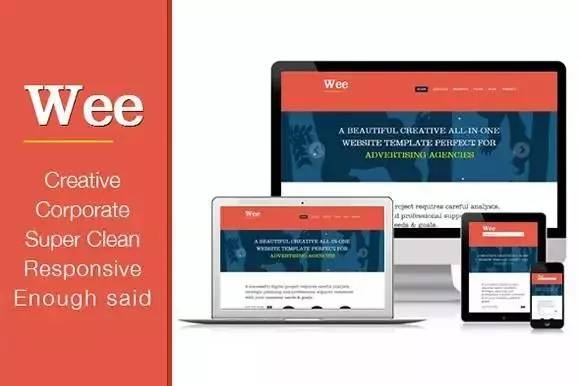
(4)一套响应式布局HTML5网站网站模板下载-Wee

三、响应式前端设计的优化。主要针对用户体验的改进。
(1)减轻Javascript库负载
对于移动端来说,jQuery表现的太过厚重,而现在针对移动端的状态来说,有jQuery Mobile、YUI、XUI等可供选择的框架。
(2)减少HTTP请求次数
移动端相比较PC端有一个特殊的限制需要考虑到,就是用户的网络流量是有限的。这时候针对这些页面内部的部分操作,可以使用Ajax异步请求来完成,针对短期内不会变化的一些数据,可以使用服务器端缓存、前端缓存等机制来保存这些数据,这样可以减少用户一定的数据请求量。
(3)Javascript和CSS需要尽量压缩
把页面中使用的Javascript和CSS进行压缩之后会有效地减少页面大小。
(4)用CDN管理页面资源
CDN的即内容分发网络,意在尽可能避开互联网上有可能影响数据传输速度和稳定性的环节,使内容传输的更稳定。
(5)列表图片实现“懒”加载
移动终端设备因为屏幕大小有限,没有必要将全屏中的图片一次性加载完成,网页加载的同时,我们可以选择逐个加载,当用户进行滑动页面的时候,再继续加载图片。
(6)图片显示的优化处理
根据用户设备的分辨率来加载不同分辨率下的不同图片,这样既能给不同终端的用户一个很好的视觉体验,又不会白白浪费用户的网络数据流量。
想了解更多关于H5的知识,即可开始你的学霸之旅吧。
《一》:即刻留下你的姓名+电话,会有课程老师为你解答!
《二》:添加咨询课程老师微信:
